這篇分享的是在「平面設計」使用上覺得特別好用的 5 個 Figma Plugin,Figma 一直以來的一個優勢就是有很多方便好用的 Plugin,讓他變成一款在各方面都很好用的設計工具,如果你想上手做圖,也許 Figma 是你最好的免費入門工具。
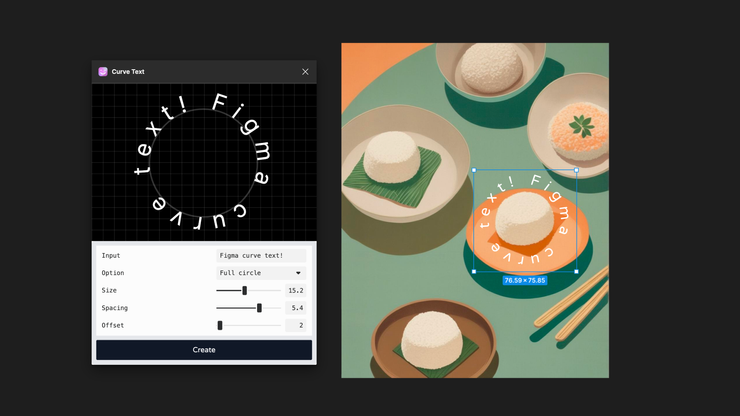
1.Curve Text

💸 費用:免費
文字曲線工具,7 種曲線類型,從弧度曲線到自訂曲線都可,這對於排版來說非常方便,可以快速製作出好看的效果。
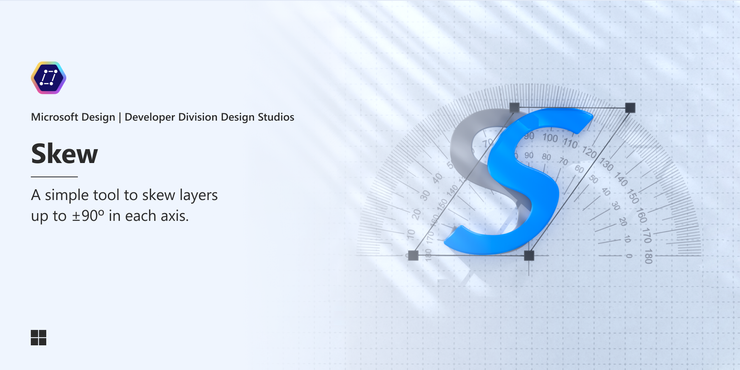
2.Skew

💸 費用:免費
文字與物件傾斜工具,製作傾斜文字很方便,因為 Figma 沒有內建文字傾斜功能,所以這個工具在這時候就能幫大忙。
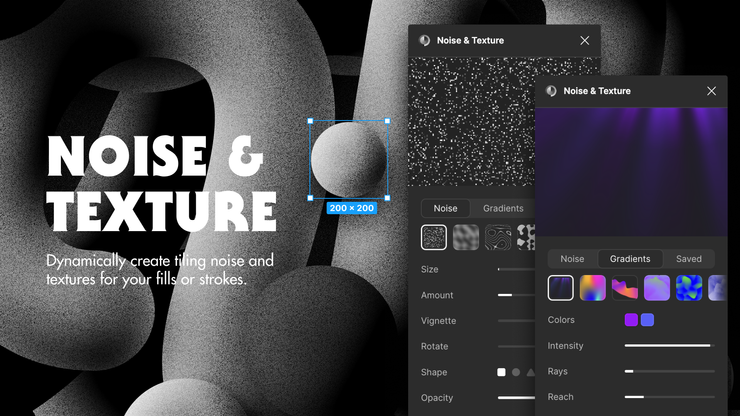
3.Noise & Texture

💸 費用:免費
可以把文字或繪製的圖形添加各種噪點跟材質,這功能只能說太讚,有用過 Adobe Illustrator 或 PS 的人會知道要處理這些效果沒有那麼容易,尤其是 Adobe Illustrator 會變得超級當!
這個可以輕鬆添加材質且還能細調各種數值,你可以 Adobe Illustrator 繪製好插畫,然後輸出 SVG 檔案再放到 Figma 加材質。
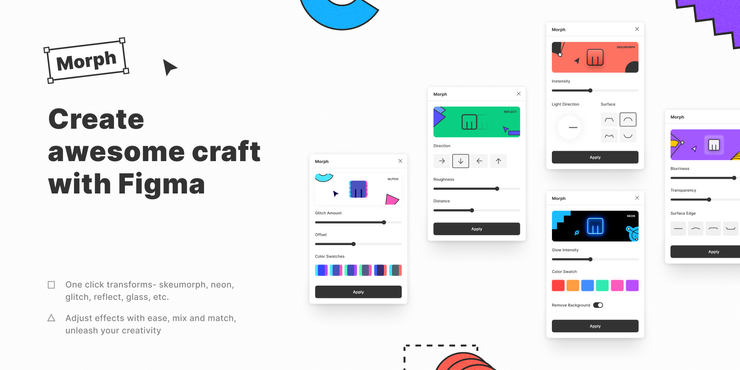
4.Morph

💸 費用:免費
這個 Plugin 可以製作霓虹燈、故障、玻璃、反射、漸變、擬物多種效果,其中玻璃、故障、霓虹是我最喜歡的。
大家應該都有看過一些 Adobe Illustrator 的一些小技巧教學,像是製作霓虹文字、故障風設計、毛玻璃效果等等,這些效果不難,但對於初學者來說還是要花一定時間摸索學習,更別說偶爾想要嘗試一下這些效果的人,可能學過也忘了,不常用每次都要翻教學。
這個工具能幫我們一鍵生成這些常用效果,節省我們大量的時間。
5.Blobs

💸 費用:免費
用過 Figma 會知道,他的鋼筆工具沒有 Adobe Illustrator 那麼強,所以用鋼筆繪製一直都是一件輕鬆愉快的事情,像是繪製不規則的斑點圖案就是一例,而這個 Plugin 可以快速生成各種不規則形狀的斑點圖案,如果你想要生成一些裝飾圖案很方便。
👀 關於創作邦
我是凱文設計的 Kevin,建立創作邦是希望幫助更多跟我一樣的創作者可以更輕鬆有效的完成各式創作,創作邦會持續分享更多實用資源、應用心得文,來幫助大家更好的創作。
⬇️ 我的社群
✊ 支持創作邦與凱文設計
小額贊助 │ 幫助網站更好的營運下去
數位商品 │ 創作者排版心法
訂閱電子報,每週給你充實內容!
一起加入 4,500+ 人的學習行列,讓我們高效學習,有效成長!
電子報更新內容(每週三早上 7 點):
- 每週社群更新內容
- 創作邦最新文章
- 創作邦 YT 更新內容
- 創作邦每週更新資源
- 每週觀察與好康推薦
訂閱設計週報:與你每週分享設計大小事
訂閱會收到什麼?
- 每週的設計新聞
- 我精選的設計相關資源
- 設計洞察與時事分享